Share Buttons ini sangat bermanfaat buat blog karena dapat menjadi sarana bagi pengunjung untuk membagikan postingan kita ke situs-situs jejaring sosial. Share Buttons atau Tombol berbagi bawaan blogger terdiri atas Email, Blogger, Twitter, Facebook dan Google Plus.
Pada template hasil download biasanya tombol berbagi ini tidak di tampilkan, atau sengaja di hapus, karenanya kita harus melakukan beberapa langkah untuk menampilkan kembali share buttons bawaan blogger tersebut.
Buat sobat yang ingin menampilkan kembali share buttons bawaan blogger tersebut, silakan ikuti tutorial berikut:
- Login ke blogger.com
- Pada dashboard blogger, pilih Template.
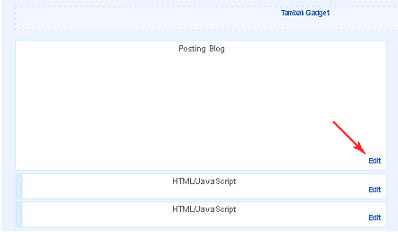
- Klik pada Edit dibagian bawah posting blog.

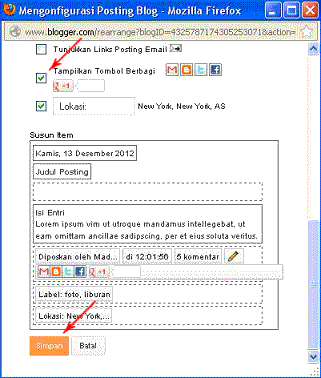
- Beri centang pada Tampilkan Tombol Berbagi, lalu klik Simpan.

Silakan cek di blog sobat, jika share buttonsnya masih belum ada silakan lanjutkan ke langkah berikut :
- Klik pada Template. Sebaiknya Backup Template sobat terlebih dahulu.
- Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode <data:post.body/>, jika ada dua pilih yang kedua, lalu letakkan kode berikut di bawahnya :<div class='post-share-buttons'>Sobat juga bisa meletakkan kode tersebut dibawah kode <div class='post-footer-line post-footer-line-1'/>, terserah anda mau meletakkan di mana.
<b:include data='post' name='shareButtons'/>
</div> - Simpan Template, dan cek blog sobat.
Jika share buttons masih belum muncul, lanjutkan lagi ke langkah berikut :
- Cari kode dibawah ini :<b:includable id='shareButtons' var='post'>
bla,, bla,, bla,,,
</b:includable> - Ganti dengan :<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if>
</b:includable> - Simpan Template, dan cek blog sobat.
Jika sampai langkah ini share buttons masih belum muncul juga, Ane ga tau lagi tu template maunya apa?!?
Happy Blogging...

0 Response to "Menampilkan Share Buttons Bawaan Blogger"
Posting Komentar